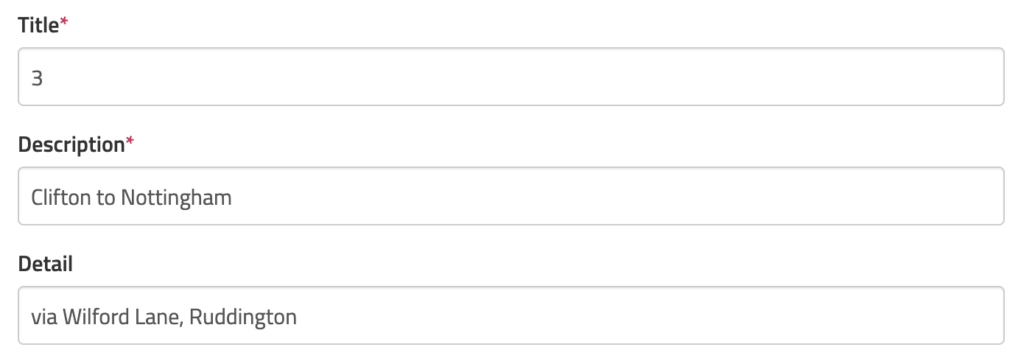
Recently we communicated our intent to improve and align the display of line descriptions across websites and apps. Following feedback, Operators will be given access to a new Detail field for Lines in Passenger Cloud. This can be used to enter ‘via’ information or other detail that is not suited to the Description field.
Additional information in the Detail field will be displayed underneath the line description, to make communication of the line much clearer to passengers.
What are the benefits?
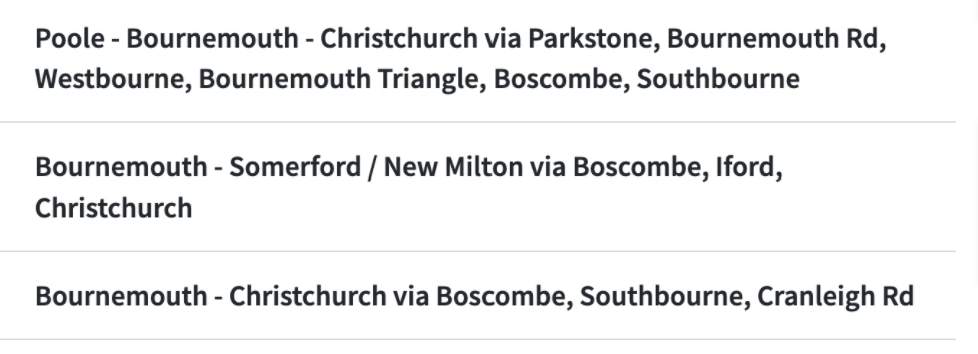
Moving away from displaying the origin, destination and via as one piece of text, as shown below:

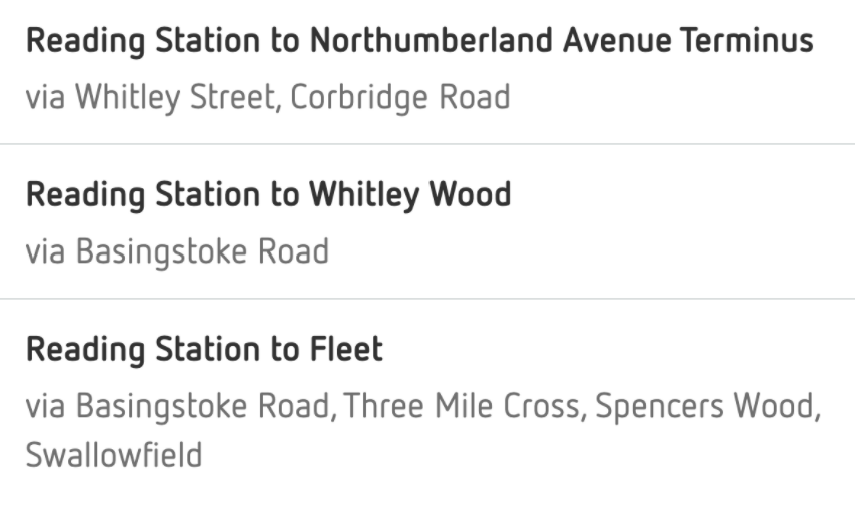
We will begin displaying Origin – Destination as a bold first line and, where added, ‘via’ / detail information as a subtitle, as shown below:

- This improved visual design makes it easier for passengers to understand origin, destination and via information.
- There will be a consistent design across all platforms (Android, iOS and website).
- Operators have full edit control over both text fields (managed through Passenger Cloud).

Some action may be required by operators before we move to this model over the next few months. Further information will be emailed to explain what operators need to do, and what Passenger will do to ensure this improvement is rolled out smoothly.
If you have any questions at all, please get in touch.
