This update includes additional branding options for mobile apps. The new options won’t appear without first being configured via Passenger Cloud, and may require a mobile app update for customers depending on how the branding should be applied. Please contact the team if you’d like to explore how the additional branding options might be applicable to your app.
Framework for branding
We have added a branding framework for ticket categories and lines.
Ticket category branding framework
Ticket categories can now include logos and custom background colours. This can help users to find specific tickets quickly, by bringing your existing ticket branding into the app interface, supporting your ticket promotion via other channels.
Line branding framework
Branded lines can now be configured to appear with their brand name and number throughout the app (previous we have only showed the number).
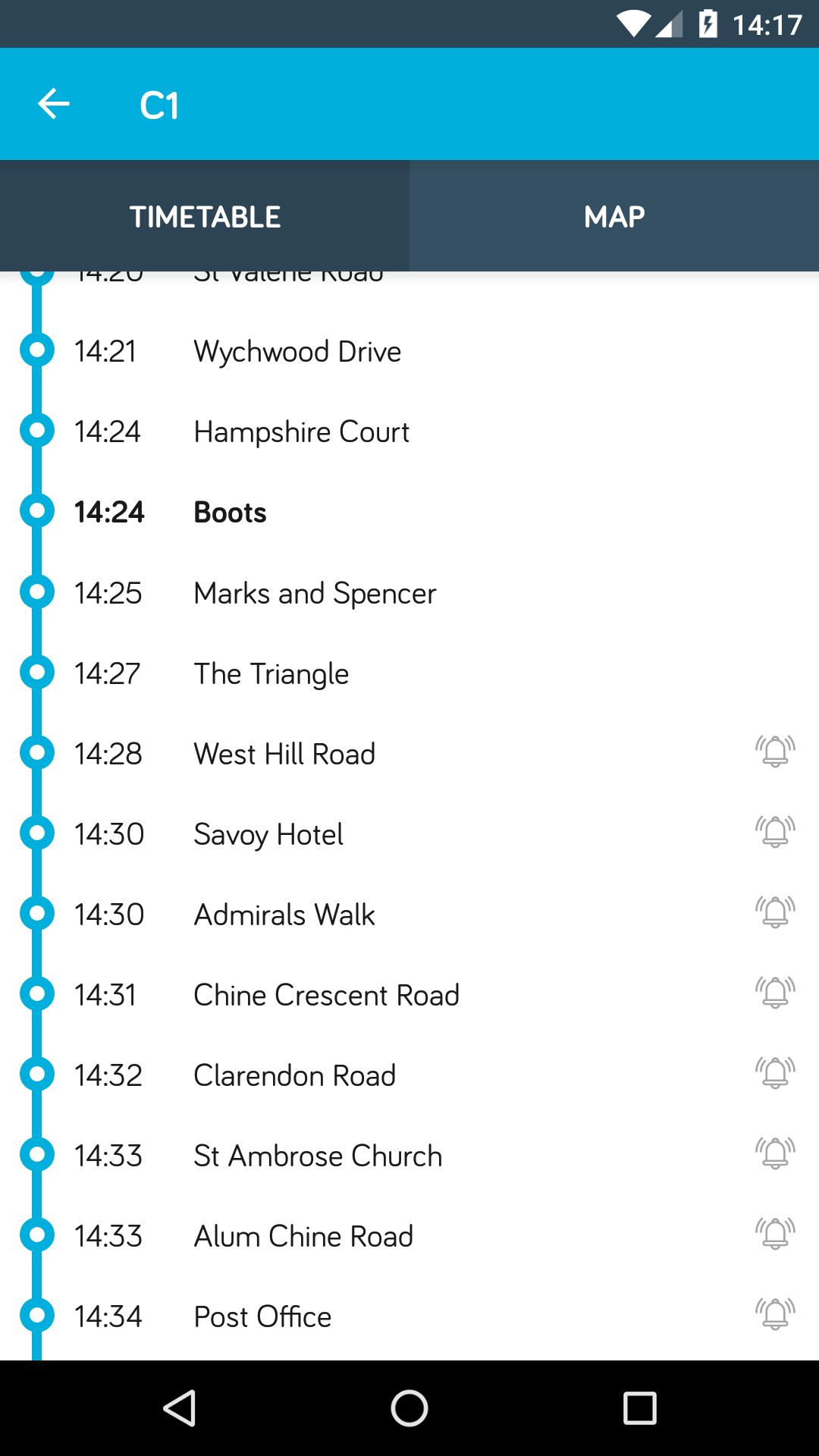
If the line branding includes a logo, this can now be added via Passenger Cloud and will be shown on the timetable screen, above the timetable itself.
Timetable and journey view
Line colours are applied to the status bar timetables and journey view where route colours are available.
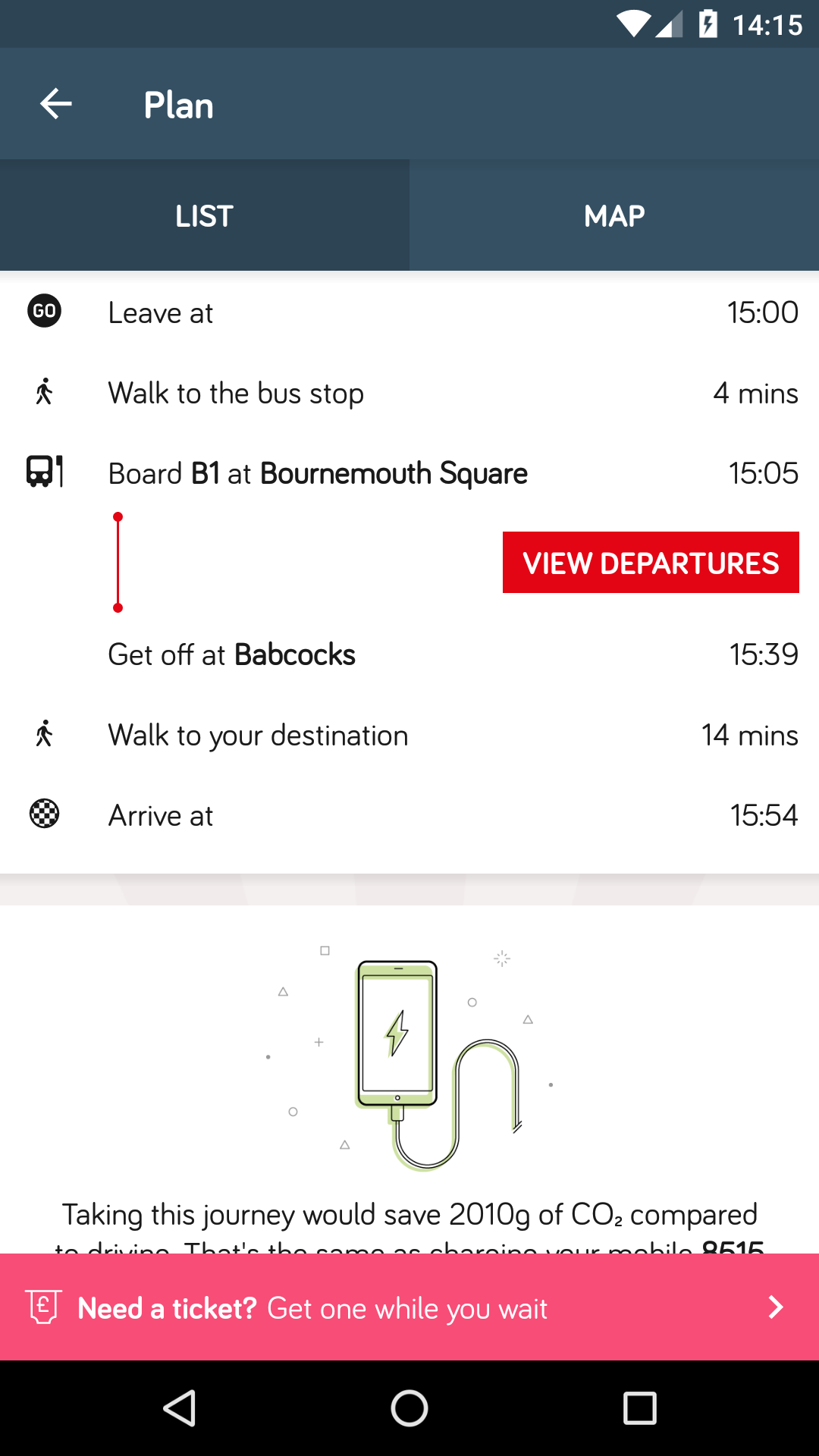
Journey planner “View Departures” button colour
“View Departures” button has changed from accent colour to line colour, where line colours are available. By associating the colour we beleive this will help users to find the service they’re looking for more quickly on the departure view when they tap through.
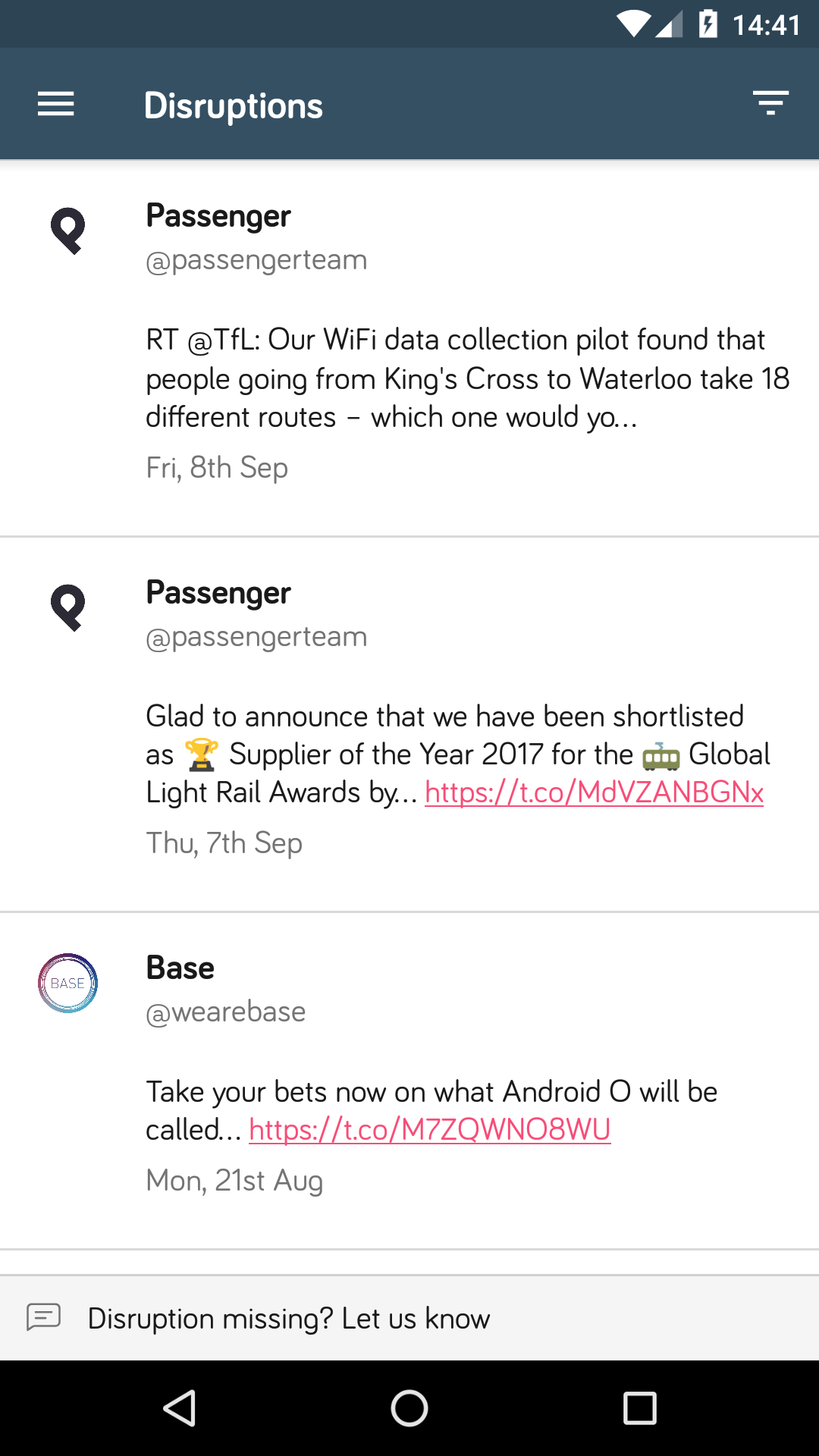
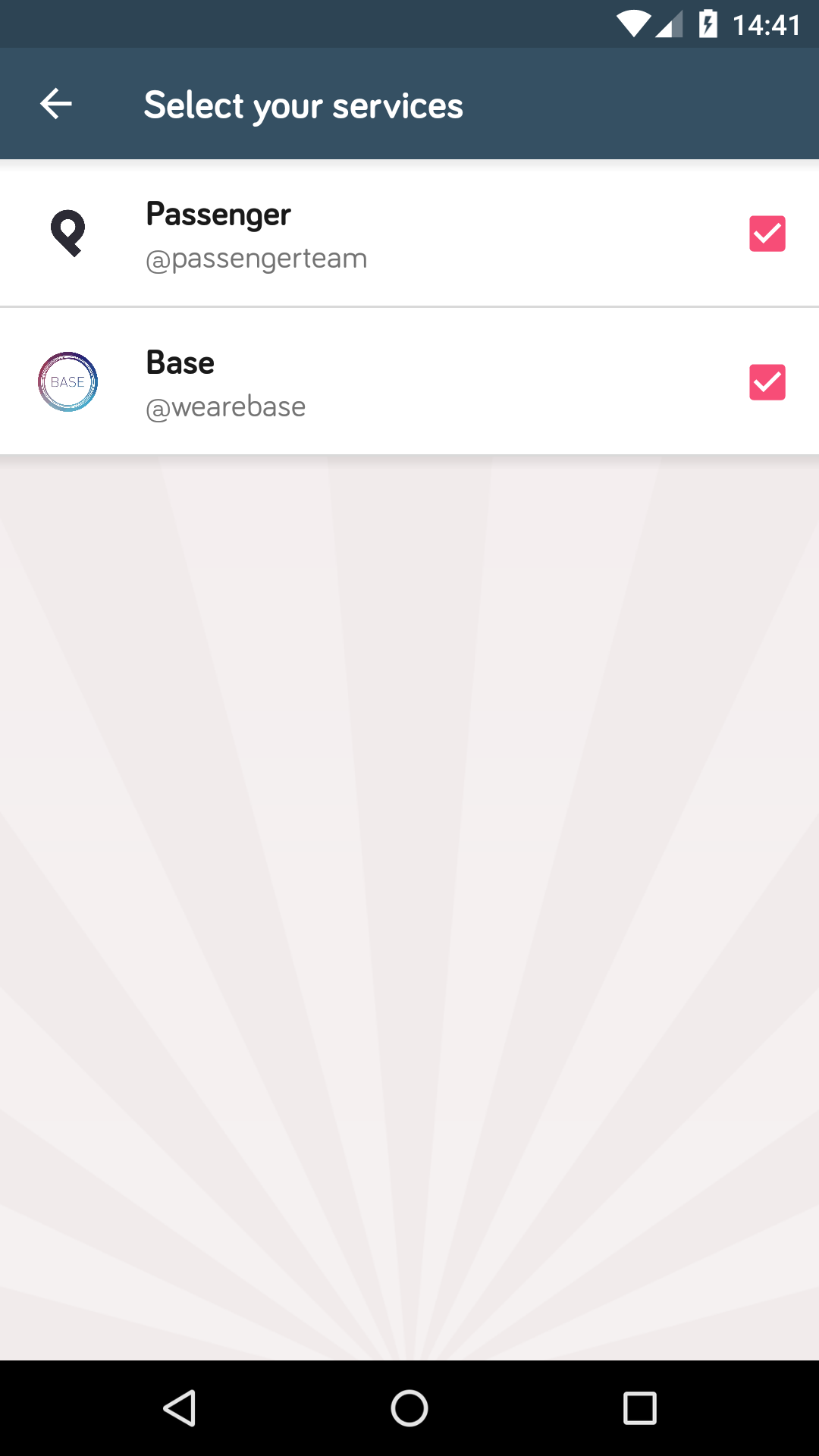
Multiple Twitter feeds
We’ve added support for more than one Twitter account to list updates in the mobile apps. Users can then filter the ones that are relevant to them. The app interface won’t change if the app only has one feed.
Please contact us if you want to add additional feeds to your app – this will require an app update and is not configurable through Passenger Cloud.
Release notes
Improvements
• We have updated timetable, journey and journey planner views to show more contextual route colours, where it’s available.