We’re happy to announce the release of an update to our Web app, focused on helping users identify stops. These changes include:
Stand Identifiers
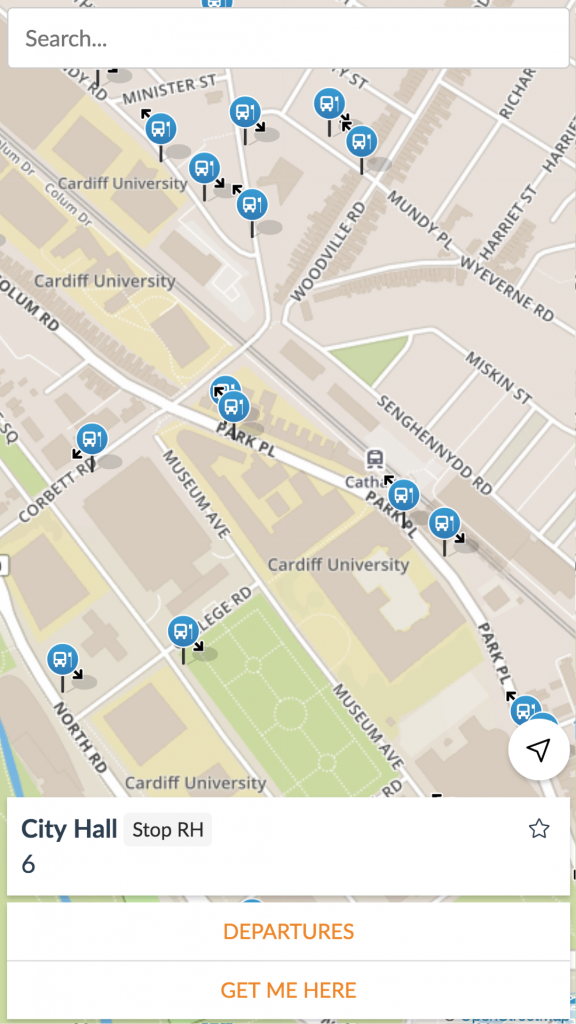
When browsing the Explore map or viewing a departure board, users can now see a stand identifier if that is included in the dataset.
Stop Bearings
When browsing the Explore map, stops now indicate the direction of travel with an arrow in a compass direction, if that information is included in the dataset.

Returning to Explore view
When the user returns to the Explore map by using their back button on their browser or phone, we now return them to the view they left off at, whether that’s focused on a stop, place, or panned to view a location. This helps the user carry on where they left off, perhaps for comparing stop departure boards.
Stops on Route Maps
Route Maps have received an improvement too – it now shows the stops on that route, at two different detail levels. When zoomed out, users can see an overview of the route, giving them a sense of the geography and regularity of the stops on that route.

When zoomed in (or in full screen mode), the map displays full bus stop icons, including bearings where applicable. Clicking on those bus stops brings up information about the stop and lets the user jump to the departure board.

Street View
We’ve also enabled Street View for stops. This was included in a previous release, but we’ve now enabled it by default on the web. This allows users to jump into a Google Street View from a Departure board, and find the location of a stop with real imagery from the location.
